Ketik kode berikut dan simpan dengan nama login.php di direktori web server
<?php
session_start();
if ( isset( $_POST["login"]) ) {
login();
} elseif ( isset ( $_GET["action"]) and $_GET["action"] == "logout") {
logout();
}elseif ( isset ( $_SESSION["username"])) {
displayPage();
}else{
displayLoginForm();
}
function login(){
$username = "gagas";
$passwd = "23170f89";
if (isset ( $_POST["username"]) and isset ($_POST["password"])) {
echo $_POST ["username"];
if ($_POST["username"] == $username and $_POST["password"] == $passwd ){
$_SESSION["username"] = $username;
session_write_close();
header("Location : login.php");
}else{
displayLoginForm ("username/password Tidak cocok");
}
}
}
function logout(){
unset($_SESSION["username"]);
session_write_close();
header("Location: login.php");
}
function displayPage(){
displayPageHeader();
?>
<p>Welcome, <strong><?php echo $SESSION["username"] ?></strong> Anda sudah Berhasil Login.</p>
<p><a href="login.php?action=logout">Logout</a></p>
</body>
</html>
<?php
}
function displayLoginForm($message=""){
displayPageHeader();
?>
<?php if($message)
echo '<p class="error">' . $message . '</p>';
?>
<form action="login.php" method="post">
<div style= "width: 30em;">
<label for = "username">Username</label>
<input type="text" name="username" id="username" value=""/>
<label for="password">Password</label>
<input type="password" name="password" id="password" value=""/>
<div style="clear: both;">
<input type="submit" name="login" value="Login"/>
</div>
</div>
</form>
</body>
</html>
<?php
}
function displayPageHeader(){
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title> A Login Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<style type="text/css">
.error{ background: #d33; color: white; padding: 0.2em; }
</style>
</head>
<body>
<h1>Silahkan Login</h1>
<?php
}
?>
Ketik kode berikut dan simpan dengan nama common.css pada root direktori web server
/*Page Body */
body {font-family : Arial,helvetia,sans-serif;}
/*definition lists*/
dl { width:100%; margin:2em 0; padding: 0; clear: both; overflow:auto; }
dt { width:30%; float : left ; margin:0; padding: 5px 9.9% 5px 0; 0 order-top:1px solid #DDDDB7; font-weight:bold; overflow:auto; clear:left; }
dd { width : 60%; float :left; margin:0; padding:6px 0 5px 0; border-top:1px solid #DDDDB7; overflow:auto; }
/*headings*/
h1{ font-weight:bold; margin:35px 0 14px; color:#666; font-size:1.5em; }
h2{ font-weight:bold; margin:30px 0 12px; color:#666; font-size:1.3em; }
h3{ font-weight:normal; margin:30px 0 12px; color:#666; font-size:1.2em; }
h4{ font-weight:bold; margin:25px 0 12px; color:#666; font-size:1.0em; }
h5{ font-weight:bold; margin:25px 0 12px; color:#666; font-size:0.9em; }
/*form*/
label { display:block; float:left; clear:both; text-align:right; margin:0.6em 5px 0 0; width: 40%; }
input,select,textarea { float:right; margin:1em 0 0 0; width:57%; }
input {border:1px solid #666; }
input[type=radio], iinput[type=checkbox],input[type=submit],input[type=reset],input[type=button],input[type=image]{
width:auto;
}
Outputnya :
jika sukses :
jika gagal :
Rabu, 06 Juni 2012
Praktikum 6.2
1. Tambah javascript untuk menentukan apakah password dan konformasi password adalah sama atau tidak, jika tidak sama berikan peringatan tapi tidak diproses ke halaman registrasi.php melainkan tetap pada halaman form-registrasi.html
Ini form-registrasi.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="registrasi.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = ""/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" />
<label for = "password2">Konfirmasi Password</label>
<input type="password" name ="password2" id ="password2" value ="" />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki"/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan"/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
Ini registrasi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<?php
if ($_POST["password1"] != $_POST["password2"]){
echo "<script>alert ('password tidak sama ');</script>";
}
else
{?>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>NIM</dt><dd><?php echo $_POST["nim"]?></dd>
<?php if (($_POST["password1"])== $_POST["password2"]){?>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<?php } ?>
<dt>E-Mail</dt><dd><?php echo $_POST["email"] ?> </dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
<?php } ?>
</body>
</html>
Output yg di minta jika password beda :
2. Tambahkan fungsi pada HTML 5 yang berguna untuk menentukan sebuah field itu wajib diisi atau tidak. Semua field wajib diisi.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="registrasi3.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = "" required = 'required'/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" required = 'required' />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" required = 'required'/>
<label for = "password2">Konfirmasi Password</label>
<input type="password" name ="password2" id ="password2" value ="" required = 'required' />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki" required = 'required'/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan" required = 'required'/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
dan registrasi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<?php
if ($_POST["password1"] != $_POST["password2"]){
echo "<script>alert ('Tolong isi field yang kosong');</script>";
}
else
{?>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>NIM</dt><dd><?php echo $_POST["nim"]?></dd>
<?php if (($_POST["password1"])== $_POST["password2"]){?>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<?php } ?>
<dt>E-Mail</dt><dd><?php echo $_POST["email"] ?> </dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
<?php } ?>
</body>
</html>
Maka pemberitahuannya adalah :
3. Tambahkan e-mail pada form-registrasi.html sehingga user harus mengisi e-mailnya dan registrasi.php sehingga email yang diisi akan ditampilkan
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="lanjut3.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = "" required = 'required'/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" required = 'required' />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" required = 'required'/>
<label for = "password2">Konfirmasi Password</label>
<input type="password" name ="password2" id ="password2" value ="" required = 'required' />
<label for = "email">E-Mail</label>
<input type="text" name ="email" id ="email" value ="" required = 'required' />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki" required = 'required'/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan" required = 'required'/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
dan registrasi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<?php
if ($_POST["password1"] != $_POST["password2"]){
echo "<script>alert ('password tidak sama ');</script>";
}
else
{?>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>NIM</dt><dd><?php echo $_POST["nim"]?></dd>
<?php if (($_POST["password1"])== $_POST["password2"]){?>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<?php } ?>
<dt>E-Mail</dt><dd><?php echo $_POST["email"] ?> </dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
<?php } ?>
</body>
</html>
Outputnya :
Ini form-registrasi.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="registrasi.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = ""/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" />
<label for = "password2">Konfirmasi Password</label>
<input type="password" name ="password2" id ="password2" value ="" />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki"/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan"/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
Ini registrasi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<?php
if ($_POST["password1"] != $_POST["password2"]){
echo "<script>alert ('password tidak sama ');</script>";
}
else
{?>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>NIM</dt><dd><?php echo $_POST["nim"]?></dd>
<?php if (($_POST["password1"])== $_POST["password2"]){?>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<?php } ?>
<dt>E-Mail</dt><dd><?php echo $_POST["email"] ?> </dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
<?php } ?>
</body>
</html>
Output yg di minta jika password beda :
2. Tambahkan fungsi pada HTML 5 yang berguna untuk menentukan sebuah field itu wajib diisi atau tidak. Semua field wajib diisi.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="registrasi3.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = "" required = 'required'/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" required = 'required' />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" required = 'required'/>
<label for = "password2">Konfirmasi Password</label>
<input type="password" name ="password2" id ="password2" value ="" required = 'required' />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki" required = 'required'/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan" required = 'required'/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
dan registrasi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<?php
if ($_POST["password1"] != $_POST["password2"]){
echo "<script>alert ('Tolong isi field yang kosong');</script>";
}
else
{?>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>NIM</dt><dd><?php echo $_POST["nim"]?></dd>
<?php if (($_POST["password1"])== $_POST["password2"]){?>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<?php } ?>
<dt>E-Mail</dt><dd><?php echo $_POST["email"] ?> </dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
<?php } ?>
</body>
</html>
Maka pemberitahuannya adalah :
3. Tambahkan e-mail pada form-registrasi.html sehingga user harus mengisi e-mailnya dan registrasi.php sehingga email yang diisi akan ditampilkan
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="lanjut3.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = "" required = 'required'/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" required = 'required' />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" required = 'required'/>
<label for = "password2">Konfirmasi Password</label>
<input type="password" name ="password2" id ="password2" value ="" required = 'required' />
<label for = "email">E-Mail</label>
<input type="text" name ="email" id ="email" value ="" required = 'required' />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki" required = 'required'/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan" required = 'required'/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
dan registrasi.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<?php
if ($_POST["password1"] != $_POST["password2"]){
echo "<script>alert ('password tidak sama ');</script>";
}
else
{?>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>NIM</dt><dd><?php echo $_POST["nim"]?></dd>
<?php if (($_POST["password1"])== $_POST["password2"]){?>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<?php } ?>
<dt>E-Mail</dt><dd><?php echo $_POST["email"] ?> </dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
<?php } ?>
</body>
</html>
Outputnya :
Praktikum 6.1
Ketiklah kode berikut pada text editor simpan dengan nama form-registrasi.html pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="registrasi.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = ""/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" />
<label for = "password2">konfirmasi password</label>
<input type="password" name="password2" id="password2" value="" />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki"/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan"/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
Kemudian ketik kode berikut pada text editor simpan dengan nama common.css pada root direktori web server.
/*Page Body */
body {font-family : Arial,helvetia,sans-serif;}
/*definition lists*/
dl { width:100%; margin:2em 0; padding: 0; clear: both; overflow:auto; }
dt { width:30%; float : left ; margin:0; padding: 5px 9.9% 5px 0; 0 order-top:1px solid #DDDDB7; font-weight:bold; overflow:auto; clear:left; }
dd { width : 60%; float :left; margin:0; padding:6px 0 5px 0; border-top:1px solid #DDDDB7; overflow:auto; }
/*headings*/
h1{ font-weight:bold; margin:35px 0 14px; color:#666; font-size:1.5em; }
h2{ font-weight:bold; margin:30px 0 12px; color:#666; font-size:1.3em; }
h3{ font-weight:normal; margin:30px 0 12px; color:#666; font-size:1.2em; }
h4{ font-weight:bold; margin:25px 0 12px; color:#666; font-size:1.0em; }
h5{ font-weight:bold; margin:25px 0 12px; color:#666; font-size:0.9em; }
/*form*/
label { display:block; float:left;
clear:both; text-align:right; margin:0.6em 5px 0 0; width: 40%; }
input,select,textarea { float:right; margin:1em 0 0 0; width:57%; }
input { border:1px solid #666; }
input[type=radio], iinput[type=checkbox],input[type=submit],input[type=reset],input[type=button],input[type=image]{ width:auto; }
Lalu yang berikutnya ketik kode berikut pada text editor dan simpan dengan nama registrasi.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Konfirmasi Pendaftaran</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>nim</dt><dd><?php echo $_POST["nim"]?></dd>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
</body>
</html>
Maka outputnya akan seperti ini :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Membership Form</title>
<link rel="stylesheet" type="text/css" href="common.css" />
<!--common.cs merupakan code dari buku Beginning PHP 5.3-->
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form action="registrasi.php" method ="POST">
<div style ="width:30 cm;">
<label for ="nama">Nama</label>
<input type ="text" name ="nama" id="nama" value = ""/>
<label for = "nim">N I M</label>
<input type="text" name ="nim" id ="nim" value ="" />
<label for = "password1">Password</label>
<input type="password" name ="password1" id ="password1" value ="" />
<label for = "password2">konfirmasi password</label>
<input type="password" name="password2" id="password2" value="" />
<label for ="laki-laki">Apakah Anda Laki-Laki...</label>
<input type="radio" name="jk" id="Laki-Laki" value ="Laki-Laki"/>
<label for="perempuan">...atau perempuan?</label>
<input type="radio" name="jk" id="perempuan" value="perempuan"/>
<label for ="paket">paket yang anda pilih?</label>
<select name="paket" id="favoriteWidget" size="1">
<option value="platinum">Paket Platinum</option>
<option value="gold">Paket Gold</option>
<option value="silver">Paket Silver</option>
</select>
<input type="submit" name="daftar" id="daftar" value="Daftar"/>
</div>
</form>
</body>
</html>
Kemudian ketik kode berikut pada text editor simpan dengan nama common.css pada root direktori web server.
/*Page Body */
body {font-family : Arial,helvetia,sans-serif;}
/*definition lists*/
dl { width:100%; margin:2em 0; padding: 0; clear: both; overflow:auto; }
dt { width:30%; float : left ; margin:0; padding: 5px 9.9% 5px 0; 0 order-top:1px solid #DDDDB7; font-weight:bold; overflow:auto; clear:left; }
dd { width : 60%; float :left; margin:0; padding:6px 0 5px 0; border-top:1px solid #DDDDB7; overflow:auto; }
/*headings*/
h1{ font-weight:bold; margin:35px 0 14px; color:#666; font-size:1.5em; }
h2{ font-weight:bold; margin:30px 0 12px; color:#666; font-size:1.3em; }
h3{ font-weight:normal; margin:30px 0 12px; color:#666; font-size:1.2em; }
h4{ font-weight:bold; margin:25px 0 12px; color:#666; font-size:1.0em; }
h5{ font-weight:bold; margin:25px 0 12px; color:#666; font-size:0.9em; }
/*form*/
label { display:block; float:left;
clear:both; text-align:right; margin:0.6em 5px 0 0; width: 40%; }
input,select,textarea { float:right; margin:1em 0 0 0; width:57%; }
input { border:1px solid #666; }
input[type=radio], iinput[type=checkbox],input[type=submit],input[type=reset],input[type=button],input[type=image]{ width:auto; }
Lalu yang berikutnya ketik kode berikut pada text editor dan simpan dengan nama registrasi.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Konfirmasi Pendaftaran</title>
<link rel="stylesheet" type="text/css" href="common.css" />
</head>
<body>
<h1>Anda Telah Terdaftar</h1>
<p>Berikut adalah data anda:</p>
<dl>
<dt>Nama Anda </dt><dd><?php echo $_POST["nama"]?></dd>
<dt>nim</dt><dd><?php echo $_POST["nim"]?></dd>
<dt>Password</dt><dd><?php echo $_POST["password"]?></dd>
<dt>Jenis Kelamin</dt><dd><?php echo $_POST["jk"]?></dd>
<dt>Paket yang anda Pilih</dt><dd><?php echo $_POST["paket"]?></dd>
</dl>
</body>
</html>
Maka outputnya akan seperti ini :
Praktikum 5.2 Array Multi-Dimensi
Ketiklah kode berikut dan simpan dengan nama multi-array.php dan simpan pada root direktori web server
<!DOCTYPE html PUBLIC "-///W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Praktikum 5 Array</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
//membuat array
$mahasiswa = array(
array(
"nama" => "Toni",
"nim" => "123456789",
"IPK" => 2.79
),
array(
"nama" => "Joko",
"nim" => "234567890",
"IPK" => 2.67
),
array(
"nama" => "Agam",
"nim" => "345678901",
"IPK" => 3.24
),
array(
"nama" => "Tina",
"nim" => "4567891234",
"IPK" => 2.34
),
array(
"nama" => "Lia",
"nim" => "567891234",
"IPK" => 3.12
),
array(
"nama" => "yanna",
"nim" => "6789123456",
"IPK" => 2.75
),
);
echo "<table border=1>";
echo "<tr>";
echo "<td>Nama</td>";
echo "<td>N I M</td>";
echo "<td>IPK</td>";
foreach ( $mahasiswa as $nama ) {
echo "<tr>";
foreach ( $nama as $key => $value ) {
echo "<td>$value</td>";
}
echo "</tr>";
}
echo "</table>";
?>
</body>
</html>
Output :
<!DOCTYPE html PUBLIC "-///W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Praktikum 5 Array</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
//membuat array
$mahasiswa = array(
array(
"nama" => "Toni",
"nim" => "123456789",
"IPK" => 2.79
),
array(
"nama" => "Joko",
"nim" => "234567890",
"IPK" => 2.67
),
array(
"nama" => "Agam",
"nim" => "345678901",
"IPK" => 3.24
),
array(
"nama" => "Tina",
"nim" => "4567891234",
"IPK" => 2.34
),
array(
"nama" => "Lia",
"nim" => "567891234",
"IPK" => 3.12
),
array(
"nama" => "yanna",
"nim" => "6789123456",
"IPK" => 2.75
),
);
echo "<table border=1>";
echo "<tr>";
echo "<td>Nama</td>";
echo "<td>N I M</td>";
echo "<td>IPK</td>";
foreach ( $mahasiswa as $nama ) {
echo "<tr>";
foreach ( $nama as $key => $value ) {
echo "<td>$value</td>";
}
echo "</tr>";
}
echo "</table>";
?>
</body>
</html>
Output :
Praktikum 5.1 Array Satu Dimensi
Penggunaan array dalam sebuah pemrograman sangat berguna karena kita dapat bekerja dengan lebih mudah untuk data yang banyak tapi bertipe sama. Sehingga hanya dibutuhkan sebuah variabel untuk menyimpan semua data ini.
Ketiklah kode berikut pada text editor simpan dengan nama array-demo1.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Praktikum 5. Array </title>
<meta http-equiv="content-typea" content="text/htmla;charset=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
//membuat array
$mahasiswa = array("Toni", "joko", "Agam", "Tina", "Lia", "Yana");
$ipk = array(3.23, 2.89, 4.00, 3.12, 3.12, 2.67, 2.22);
$i = 0;
//mengakses array
echo "<table border = 1>";
echo "<tr>";
echo "<td>No</td>";
echo "<td>Nama</td>";
echo "<td>IPK</td>";
echo "</tr>";
while ($nama = each($mahasiswa)){
echo "<tr>";
$no = $nama[0]+1;
echo "<td>$no</td>";
echo "<td>$nama[1]</td>";
echo "<td>$ipk[$i]</td>";
$i++;
}
echo "</table>";
?>
</body>
</html>
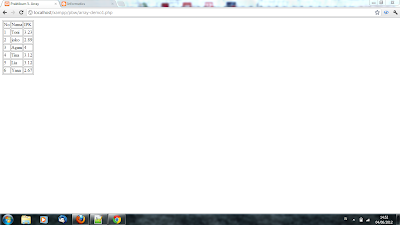
Output :
Ketiklah kode berikut pada text editor simpan dengan nama array-demo1.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Praktikum 5. Array </title>
<meta http-equiv="content-typea" content="text/htmla;charset=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
//membuat array
$mahasiswa = array("Toni", "joko", "Agam", "Tina", "Lia", "Yana");
$ipk = array(3.23, 2.89, 4.00, 3.12, 3.12, 2.67, 2.22);
$i = 0;
//mengakses array
echo "<table border = 1>";
echo "<tr>";
echo "<td>No</td>";
echo "<td>Nama</td>";
echo "<td>IPK</td>";
echo "</tr>";
while ($nama = each($mahasiswa)){
echo "<tr>";
$no = $nama[0]+1;
echo "<td>$no</td>";
echo "<td>$nama[1]</td>";
echo "<td>$ipk[$i]</td>";
$i++;
}
echo "</table>";
?>
</body>
</html>
Output :
Praktikum 4.3 Perulangan for
Gunakan perulangan for untuk menggantikan kode while pada praktikum 4.1 sehingga mendapatkan segitiga yang sama
Segitiga atas dengan "for"
<html>
<head>
<title>Praktikum 4.Perulangan</title>
</head>
<body>
<?php
$tinggi = 10;
$i = 0;
for ($i = 0 ; $i <= $tinggi ; $i++){
for ($j = 0 ; $j < $i ; $j++ ){
echo "*";
}
echo "<br>";
}
?>
</body>
</html>
Output :
Segitiga atas dengan "for"
<html>
<head>
<title>Praktikum 4.Perulangan</title>
</head>
<body>
<?php
$tinggi = 0;
$i = 10;
for ($i = 10 ; $i >= $tinggi ; $i--){
for ($j = 0 ; $j < $i ; $j++ ){
echo "*";
}
echo "<br>";
}
?>
</body>
</html>
Output :
Segitiga atas dengan "for"
<html>
<head>
<title>Praktikum 4.Perulangan</title>
</head>
<body>
<?php
$tinggi = 10;
$i = 0;
for ($i = 0 ; $i <= $tinggi ; $i++){
for ($j = 0 ; $j < $i ; $j++ ){
echo "*";
}
echo "<br>";
}
?>
</body>
</html>
Output :
Segitiga atas dengan "for"
<html>
<head>
<title>Praktikum 4.Perulangan</title>
</head>
<body>
<?php
$tinggi = 0;
$i = 10;
for ($i = 10 ; $i >= $tinggi ; $i--){
for ($j = 0 ; $j < $i ; $j++ ){
echo "*";
}
echo "<br>";
}
?>
</body>
</html>
Output :
Praktikum 4.2 Perulangan do while
Pada perulangan while, kondisi akan dievaluasi pada bagian
awal perulangan. Berbeda halnya dengan do while yang akan mengevaluasi
kondisinya setelah blok kode dieksekusi untuk pertama kali. Hal ini menjamin
bahwa minimal satu kali blok kode akan dieksekusi. Pada while, ada kemungkinan
bahwa blok kode tidak akan dieksekusi sama sekali. Ketiklah kode berikut dengan text editor lalu simpan dengan
nama struktur-do-while.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$i=0;
do {
$j = 0;
while($j <= $i){
echo "*";
$j++;
}
echo "<br>";
$i++;
}while($i<10);
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$i=0;
do {
$j = 0;
while($j <= $i){
echo "*";
$j++;
}
echo "<br>";
$i++;
}while($i<10);
?>
</body>
</html>
Output :
Ketiklah kode berikut dan simpan dengan nama cek-bilangan.php pada root direktori dari web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$x = 100;
while ($x > 0){
if ($x % 2 ==0){
echo "$x adalah bilangan genap";
}else{
echo "$x adalah bilangan ganjil";
}
echo "<br>";
$x--;
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$x = 100;
while ($x > 0){
if ($x % 2 ==0){
echo "$x adalah bilangan genap";
}else{
echo "$x adalah bilangan ganjil";
}
echo "<br>";
$x--;
}
?>
</body>
</html>
Output :
Modifikasi kode di atas untuk menampilkan 100 baris tulisan, yang mana apabila itu baris ketiga dan kelipatannya akan bertuliskan "foo" dan jika baris kelima dan kelipatannya akan bertuliskan "bar" serta tiap baris ke 15 dan kelipatannya akan bertuliskan "foobar", selain ketentuan ini tulisan yang akan muncul adalah "ini baris k x"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$x = 1;
while ($x < 100){
if ($x % 15 == 0 ){
echo "foobar";
}else if($x % 5 == 0){
echo "bar";
}else if($x % 3 == 0){
echo "foo";
}else{
echo "ini baris ke-$x";
}
echo "<br>";
$x++;
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$x = 1;
while ($x < 100){
if ($x % 15 == 0 ){
echo "foobar";
}else if($x % 5 == 0){
echo "bar";
}else if($x % 3 == 0){
echo "foo";
}else{
echo "ini baris ke-$x";
}
echo "<br>";
$x++;
}
?>
</body>
</html>
Output :
Praktikum 4.1 Percabangan while
Dengan adanya perulangan kita dapat meminta kepada PHP untuk
mengulangi beberapa perintah berdasarkan kondisi tertentu. While merupakan
perulangan yang paling sederhana, karena ketika eksekusi sampai pada while,
maka kondisi akan dievaluasi, jika bernilai benar maka blok kode akan
dieksekusi, jika tidak maka blok akan dilewati. Ketiklah kode berikut dengan text editor lalu simpan dengan
nama struktur-while.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tinggi = 10 ;
$i = 0;
while ($i < $tinggi){
$j = 0;
while($j<=$i){
echo "*";
$j++;
}
echo "<br>";
$i++;
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tinggi = 10 ;
$i = 0;
while ($i < $tinggi){
$j = 0;
while($j<=$i){
echo "*";
$j++;
}
echo "<br>";
$i++;
}
?>
</body>
</html>
Output :
Pertanyaan :
1. Setelah berhasil, ubahlah kode diatas sehingga memiliki tampilan segitiga terbalik.
Jawaban :
1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tinggi = 0 ;
$i = 10;
while ($i >= $tinggi){
$j = 0;
while($j<=$i){
echo "*";
$j++;
}
echo "<br>";
$i--;
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 4.Perulangan</title><br>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tinggi = 0 ;
$i = 10;
while ($i >= $tinggi){
$j = 0;
while($j<=$i){
echo "*";
$j++;
}
echo "<br>";
$i--;
}
?>
</body>
</html>
Output :
Praktikum 3.5 Percabangan switch..case
switch..case pada umumnya dapat menggantikan if..else
if..else. Ketiklah kode berikut pada text editor lalu simpan dengan
nama struktur-switch.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$hari_ini = 'Rabu';
switch ($hari_ini){
case 'Senin':
echo 'Hari Senin';
break;
case 'Selasa':
echo 'Hari Selasa';
break;
case 'Rabu':
echo 'Hari Rabu';
break;
case 'Kamis':
echo 'Hari Kamis';
break;
case 'Jumat':
echo 'Hari jumat';
break;
case 'Sabtu':
echo 'Hari Sabtu';
break;
case 'Minggu':
echo 'Hari Minggu';
break;
default:
echo 'Hari Tidak Terdaftar';
break;
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$hari_ini = 'Rabu';
switch ($hari_ini){
case 'Senin':
echo 'Hari Senin';
break;
case 'Selasa':
echo 'Hari Selasa';
break;
case 'Rabu':
echo 'Hari Rabu';
break;
case 'Kamis':
echo 'Hari Kamis';
break;
case 'Jumat':
echo 'Hari jumat';
break;
case 'Sabtu':
echo 'Hari Sabtu';
break;
case 'Minggu':
echo 'Hari Minggu';
break;
default:
echo 'Hari Tidak Terdaftar';
break;
}
?>
</body>
</html>
Output :
Pertanyaan :
1. Ubahlah kode PHP pada praktikum 3.3 sehingga penggunaan if diganti dengan penggunaan switch..case.
2. Ubahlah kode PHP pada praktikum 3.4 sehingga penggunaan if di luar digantikan dengan switch..case tapi if yang berada di dalam tetap tanpa perubahan.
Jawaban :
1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$bulan_lahir = 6;
switch ($bulan_lahir){
case 1:
echo 'Anda lahir di bulan Januari';
break;
case 2:
echo 'Anda lahir di bulan Februari';
break;
case 3:
echo 'Anda lahir di bulan Maret';
break;
case 4:
echo 'Anda lahir di bulan April';
break;
case 5:
echo 'Anda lahir di bulan Mei';
break;
case 6:
echo 'Anda lahir di bulan Juni';
break;
case 7:
echo 'Anda lahir di bulan Juli';
break;
case 8:
echo 'Anda lahir di bulan Agustus';
break;
case 9:
echo 'Anda lahir di bulan September';
break;
case 10:
echo 'Anda lahir di bulan Oktober';
break;
case 11:
echo 'Anda lahir di bulan November';
break;
case 12:
echo 'Anda lahir di bulan Desember';
break;
default:
echo 'Bulan yang anda masukkan salah';
break;
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$bulan_lahir = 6;
switch ($bulan_lahir){
case 1:
echo 'Anda lahir di bulan Januari';
break;
case 2:
echo 'Anda lahir di bulan Februari';
break;
case 3:
echo 'Anda lahir di bulan Maret';
break;
case 4:
echo 'Anda lahir di bulan April';
break;
case 5:
echo 'Anda lahir di bulan Mei';
break;
case 6:
echo 'Anda lahir di bulan Juni';
break;
case 7:
echo 'Anda lahir di bulan Juli';
break;
case 8:
echo 'Anda lahir di bulan Agustus';
break;
case 9:
echo 'Anda lahir di bulan September';
break;
case 10:
echo 'Anda lahir di bulan Oktober';
break;
case 11:
echo 'Anda lahir di bulan November';
break;
case 12:
echo 'Anda lahir di bulan Desember';
break;
default:
echo 'Bulan yang anda masukkan salah';
break;
}
?>
</body>
</html>
Output :
2.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tanggal_lahir = 16;
$bulan_lahir = 6;
switch($bulan_lahir){
case 1:
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>CAPRICON</b>';
else
echo 'Anda Berzodiak <b>AQUARIUS</b>';
break;
case 2:
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>AQUARIUS</b>';
else
echo 'Anda Berzodiak <b>PISCES</b>';
break;
case 3:
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>PISCES</b>';
else
echo 'Anda Berzodiak <b>ARIES</b>';
break;
case 4:
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>ARIES</b>';
else
echo 'Anda Berzodiak <b>TAURUS</b>';
break;
case 5:
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>TAURUS</b>';
else
echo 'Anda Berzodiak <b>GEMINI</b>';
break;
case 6:
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>GEMINI</b>';
else
echo 'Anda Berzodiak <b>CANCER</b>';
break;
case 7:
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>CANCER</b>';
else
echo 'Anda Berzodiak <b>LEO</b>';
break;
case 8:
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LEO</b>';
else
echo 'Anda Berzodiak <b>VIRGO</b>';
break;
case 9:
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>VIRGO</b>';
else
echo 'Anda Berzodiak <b>LIBRA</b>';
break;
case 10:
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LIBRA</b>';
else
echo 'Anda Berzodiak <b>SCORPIO</b>';
break;
case 11:
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>SCORPIO</b>';
else
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
break;
case 12:
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
else
echo 'Anda Berzodiak <b>CAPRICON</b>';
break;
default:
echo 'Zodiak Tidak Terdaftar';
break;
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tanggal_lahir = 16;
$bulan_lahir = 6;
switch($bulan_lahir){
case 1:
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>CAPRICON</b>';
else
echo 'Anda Berzodiak <b>AQUARIUS</b>';
break;
case 2:
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>AQUARIUS</b>';
else
echo 'Anda Berzodiak <b>PISCES</b>';
break;
case 3:
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>PISCES</b>';
else
echo 'Anda Berzodiak <b>ARIES</b>';
break;
case 4:
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>ARIES</b>';
else
echo 'Anda Berzodiak <b>TAURUS</b>';
break;
case 5:
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>TAURUS</b>';
else
echo 'Anda Berzodiak <b>GEMINI</b>';
break;
case 6:
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>GEMINI</b>';
else
echo 'Anda Berzodiak <b>CANCER</b>';
break;
case 7:
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>CANCER</b>';
else
echo 'Anda Berzodiak <b>LEO</b>';
break;
case 8:
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LEO</b>';
else
echo 'Anda Berzodiak <b>VIRGO</b>';
break;
case 9:
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>VIRGO</b>';
else
echo 'Anda Berzodiak <b>LIBRA</b>';
break;
case 10:
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LIBRA</b>';
else
echo 'Anda Berzodiak <b>SCORPIO</b>';
break;
case 11:
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>SCORPIO</b>';
else
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
break;
case 12:
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
else
echo 'Anda Berzodiak <b>CAPRICON</b>';
break;
default:
echo 'Zodiak Tidak Terdaftar';
break;
}
?>
</body>
</html>
Output :
Rabu, 30 Mei 2012
Praktikum 3.4 Percabangan if bersarang
Ada kalanya kita membutuhkan perbangan if di dalam
percabangan if yang disebut sebagai nested if atau if bersarang. Ketiklah kode berikut pada text editor lalu simpan dengan
nama nested-if.php pada root direktori web server
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tanggal_lahir = 16;
$bulan_lahir = 6;
if ($bulan_lahir == 1){
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>CAPRICON</b>';
else
echo 'Anda Berzodiak <b>AQUARIUS</b>';
}else if ($bulan_lahir == 2){
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>AQUARIUS</b>';
else
echo 'Anda Berzodiak <b>PISCES</b>';
}else if ($bulan_lahir == 3){
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>PISCES</b>';
else
echo 'Anda Berzodiak <b>ARIES</b>';
}else if ($bulan_lahir == 4){
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>ARIES</b>';
else
echo 'Anda Berzodiak <b>TAURUS</b>';
}else if ($bulan_lahir == 5){
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>TAURUS</b>';
else
echo 'Anda Berzodiak <b>GEMINI</b>';
}else if ($bulan_lahir == 6){
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>GEMINI</b>';
else
echo 'Anda Berzodiak <b>CANCER</b>';
}else if ($bulan_lahir == 7){
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>CANCER</b>';
else
echo 'Anda Berzodiak <b>LEO</b>';
}else if ($bulan_lahir == 8){
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LEO</b>';
else
echo 'Anda Berzodiak <b>VIRGO</b>';
}else if ($bulan_lahir == 9){
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>VIRGO</b>';
else
echo 'Anda Berzodiak <b>LIBRA</b>';
}else if ($bulan_lahir == 10){
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LIBRA</b>';
else
echo 'Anda Berzodiak <b>SCORPIO</b>';
}else if ($bulan_lahir == 11){
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>SCORPIO</b>';
else
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
}else if ($bulan_lahir == 12){
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
else
echo 'Anda Berzodiak <b>CAPRICON</b>';
}
?>
</body>
</html>
"http://www.w3.org/TR/xhtml/DTD/xhtml-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="on" lang="on">
<head>
<title>Praktikum 3. Struktur Kontrol</title>
<meta http-equiv="content-type" content="text/html; charsct=utf-8" />
<meta name="generator" content="Geany 0.20" />
</head>
<body>
<?php
$tanggal_lahir = 16;
$bulan_lahir = 6;
if ($bulan_lahir == 1){
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>CAPRICON</b>';
else
echo 'Anda Berzodiak <b>AQUARIUS</b>';
}else if ($bulan_lahir == 2){
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>AQUARIUS</b>';
else
echo 'Anda Berzodiak <b>PISCES</b>';
}else if ($bulan_lahir == 3){
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>PISCES</b>';
else
echo 'Anda Berzodiak <b>ARIES</b>';
}else if ($bulan_lahir == 4){
if($tanggal_lahir <= 19)
echo 'Anda Berzodiak <b>ARIES</b>';
else
echo 'Anda Berzodiak <b>TAURUS</b>';
}else if ($bulan_lahir == 5){
if($tanggal_lahir <= 20)
echo 'Anda Berzodiak <b>TAURUS</b>';
else
echo 'Anda Berzodiak <b>GEMINI</b>';
}else if ($bulan_lahir == 6){
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>GEMINI</b>';
else
echo 'Anda Berzodiak <b>CANCER</b>';
}else if ($bulan_lahir == 7){
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>CANCER</b>';
else
echo 'Anda Berzodiak <b>LEO</b>';
}else if ($bulan_lahir == 8){
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LEO</b>';
else
echo 'Anda Berzodiak <b>VIRGO</b>';
}else if ($bulan_lahir == 9){
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>VIRGO</b>';
else
echo 'Anda Berzodiak <b>LIBRA</b>';
}else if ($bulan_lahir == 10){
if($tanggal_lahir <= 23)
echo 'Anda Berzodiak <b>LIBRA</b>';
else
echo 'Anda Berzodiak <b>SCORPIO</b>';
}else if ($bulan_lahir == 11){
if($tanggal_lahir <= 22)
echo 'Anda Berzodiak <b>SCORPIO</b>';
else
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
}else if ($bulan_lahir == 12){
if($tanggal_lahir <= 21)
echo 'Anda Berzodiak <b>SAGITARIUS</b>';
else
echo 'Anda Berzodiak <b>CAPRICON</b>';
}
?>
</body>
</html>
Output :
Langganan:
Postingan (Atom)